Minggu, 16 Oktober 2011
Theme Switcher di Blogger
Assalamu'alaikum. wr. wb.Salam sahabat, Oemar dan Info nya dengan bangga akan mempersembahkan Theme Switcher di Blogger. untuk sobat blogger pengguna CMS Wordpress atau WP, Plugin Theme Switcher di Wordpress sudah tersedia dan pastinya sobat semua sudah pada tahu kan ?
Bagaimana dengan Theme Switcher untuk Blogger ?
Disini Oemar akan share sedikit Tips-Trik untuk membuat Theme Switcher di Blogger/Blogspot. Oemar sebut Theme Switcher supaya terdengarnya keren seperti plugin untuk Wordpress gto. hehe
Sebelumnya kita FlashBack terlebih dahulu, Beberapa bulan kemaren Blogger telah banyak update dan menambah fitur yang sangat keren. mulai dari Mobile Template atau Mobile Version, dan juga menambah 5 Tampilan Keren nan Perspektif (Visual) Untuk Blogger atau disebut Dynamic Views.
Nah, dengan memanfaatkan Fitur Mobile Template dan Dynamic Views itulah Oeminfo membuat Theme Switcher untuk Blogger. disini Oeminfo Blog ini oemar jadikan Drop Down menu (di sidebar), mungkin bisa juga di buat Daftar List, Menu Horizontal, Menu Vertical atau paling simple hanya dengan Link biasa atau mungkin bisa juga dengan bentuk menu lainnya.
Caranya sebagai berikut :
1. Copy kode HTML di bawah ini :
<select onchange="document.location.href=this.options[this.selectedIndex].value;">
<option value="0" selected />Template Default Sobat
<option value="?m=1" />Mobile Version
<option value="/view/classic" />Classic
<option value="/view/flipcard" />Flipcard
<option value="/view/magazine" />Magazine
<option value="/view/mosaic" />Mosaic
<option value="/view/sidebar" />Sidebar
<option value="/view/snapshoot" />Snapshoot
<option value="/view/timeslide" />Timeslide
</select>
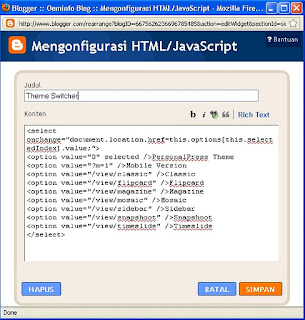
2. Masuk ke Rancangan - Elemen Laman, tambahkan sebuah gadget atau widget HTML/JavaScript. kemudian Paste kode diatas tadi. pake gambar ah biar menarik. hehe<option value="0" selected />Template Default Sobat
<option value="?m=1" />Mobile Version
<option value="/view/classic" />Classic
<option value="/view/flipcard" />Flipcard
<option value="/view/magazine" />Magazine
<option value="/view/mosaic" />Mosaic
<option value="/view/sidebar" />Sidebar
<option value="/view/snapshoot" />Snapshoot
<option value="/view/timeslide" />Timeslide
</select>

3. Terakhir Simpan.
Caranya mudah dan simpel kan sobat..?
Mungkin sobat bisa mengkreasikannya lagi lebih menarik dengan efek yang keren mungkin dengan jquery atau yang lainnya.
Postingan ini hanya untuk menuhin blog saja. mumpung lagi semangat posting dan lagi ada koneksi, jadi nyempetin update blog dan buat postingan deh. walaupun mungkin geje (ga jelas) yang penting share dan sedikit banyak bisa menulis lagi.Dan sekian pula postingan Oemar tentang Theme Switcher for Blogger ini, moga-moga bermanfaat.
Wassalam.
Langganan:
Posting Komentar (Atom)


postingan Theme Switcher sangat menarik sobat, jadi minat mencoba :) siapa tahu tampilan blog bisa jadi lebih bagus seperti OemInfo Blog
BalasHapusterimakasih kawan sudah berbagi ilmu :)
@BlogS of Hariyanto: bisa saja om Hariyanto nih, tapi makasih banget support komentarnya... smoga bisa menjadikan Oeminfo lebih baik lagi dalam hal postingan dan penampilan juga.
BalasHapussalam sukses dan salam sahabat :D
sukses gan...postingnya
BalasHapusbagus tutornya gan, thanks ya sudah mencantumkan link Belajar Komputer disini, cek link agan di blogroll
BalasHapussip bro tutorialnya...
BalasHapusdapet ilmu juga...
maju terus blognya...
Thank tipsnya hebat dan bagus.
BalasHapus@chipshoes : alhamdulillah sukses gan... ehehe..
BalasHapus@Admin : sma2 sobat
@Belajar Komputer : thanks banget sobat...
@Junior Iqfar : thanks bro komentarnya,, sama2 maju juga untuk blog Junior Iqfar :D
@Somoon : ah bisa saja. just share. thanks dh berkunjung dan koment.
*maaf baru balesin baru engeuh ada komentar, dan kemaren2 ol cuma bentar untuk posting aja.
keren gan lah, ijin coba..
BalasHapushehe... bukan apa-apa :D
Hapusjust isengshare trik cupu. hehe